
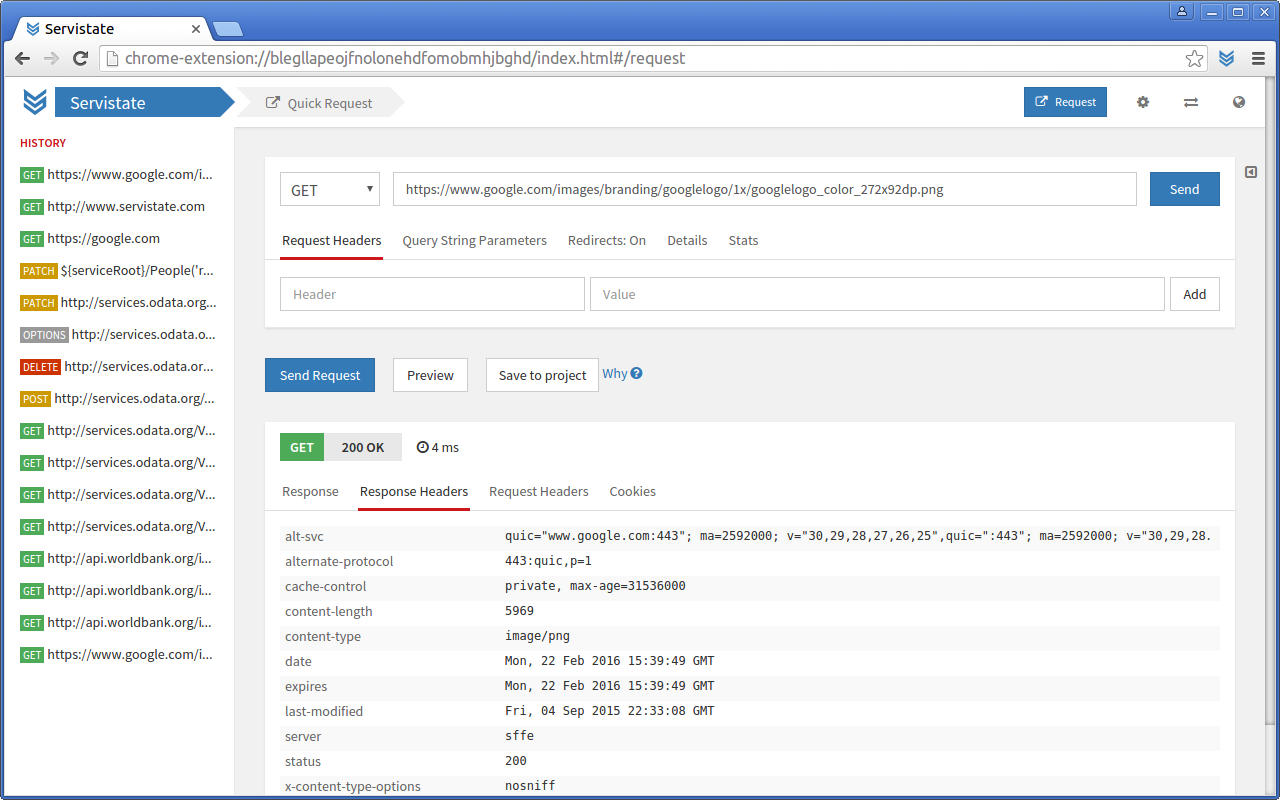
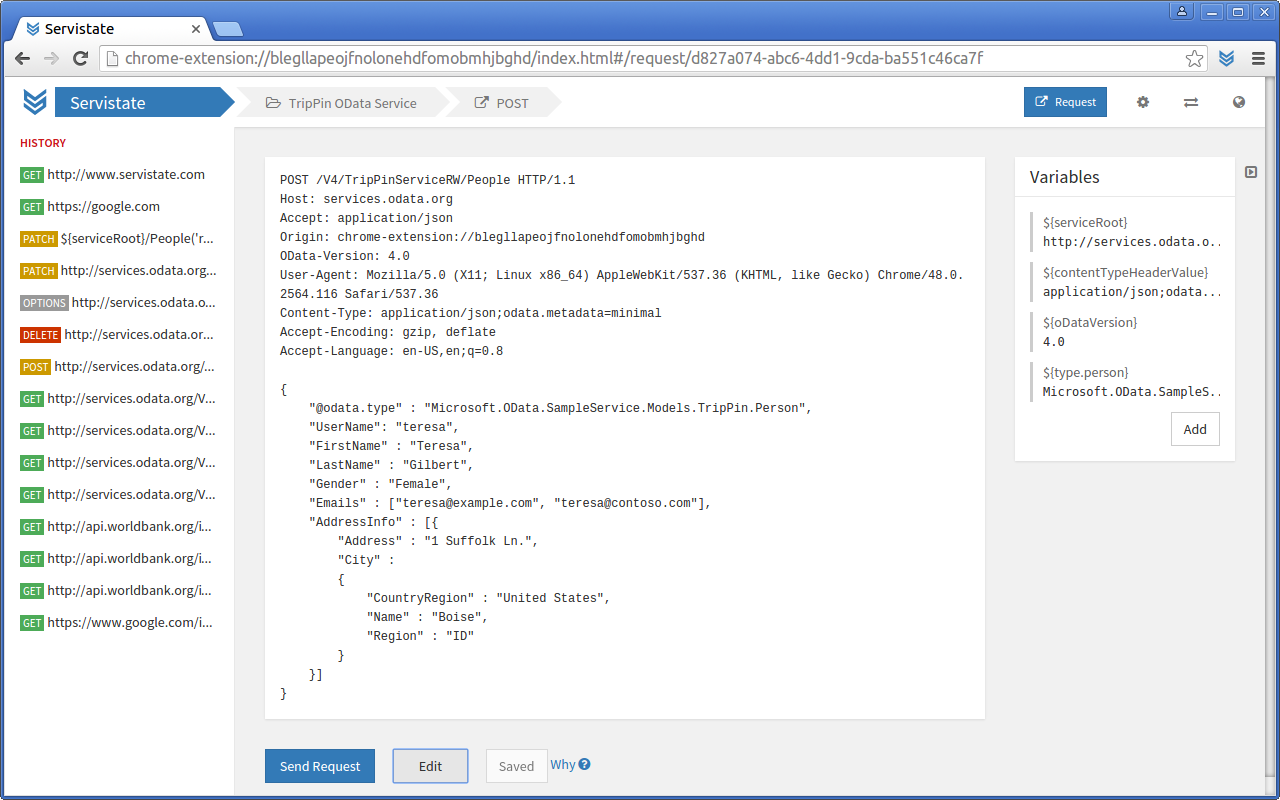
- HTTP Editor
- API Testing
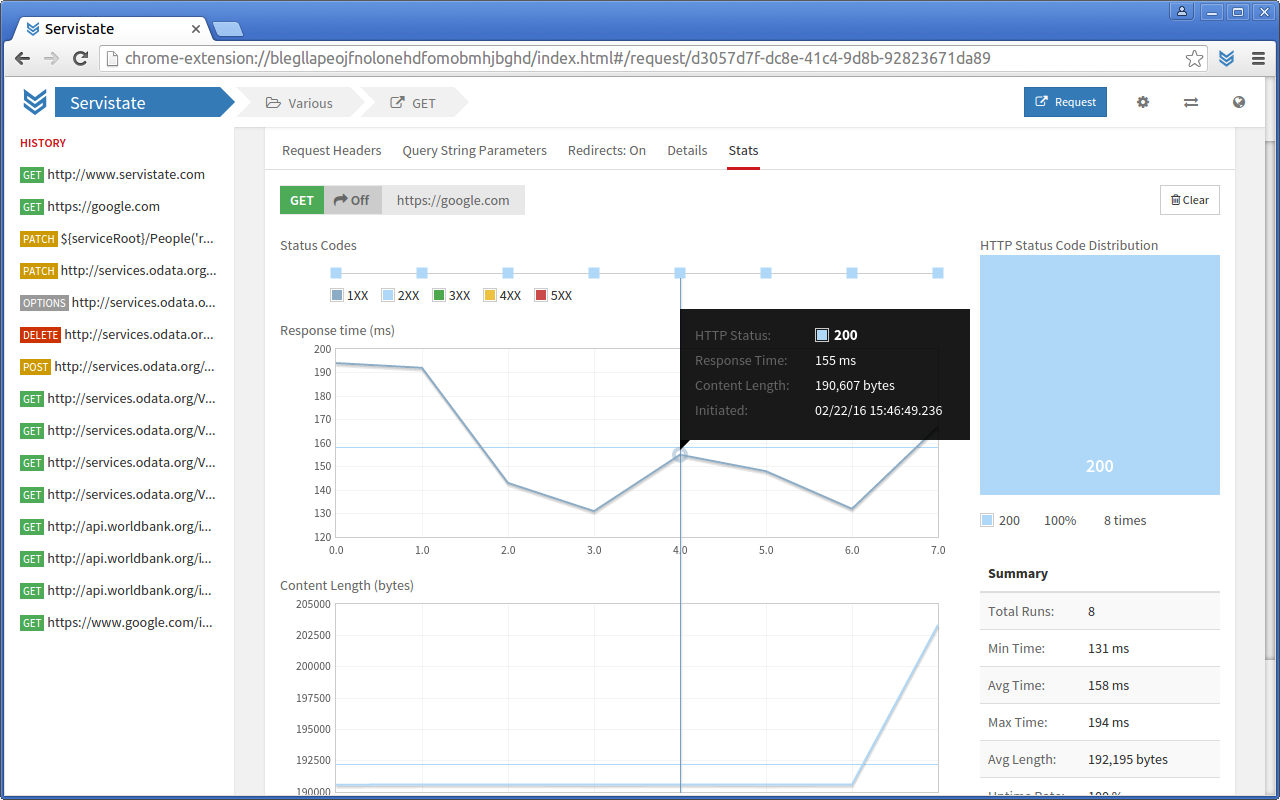
- Performance Metrics
- Uptime Monitoring

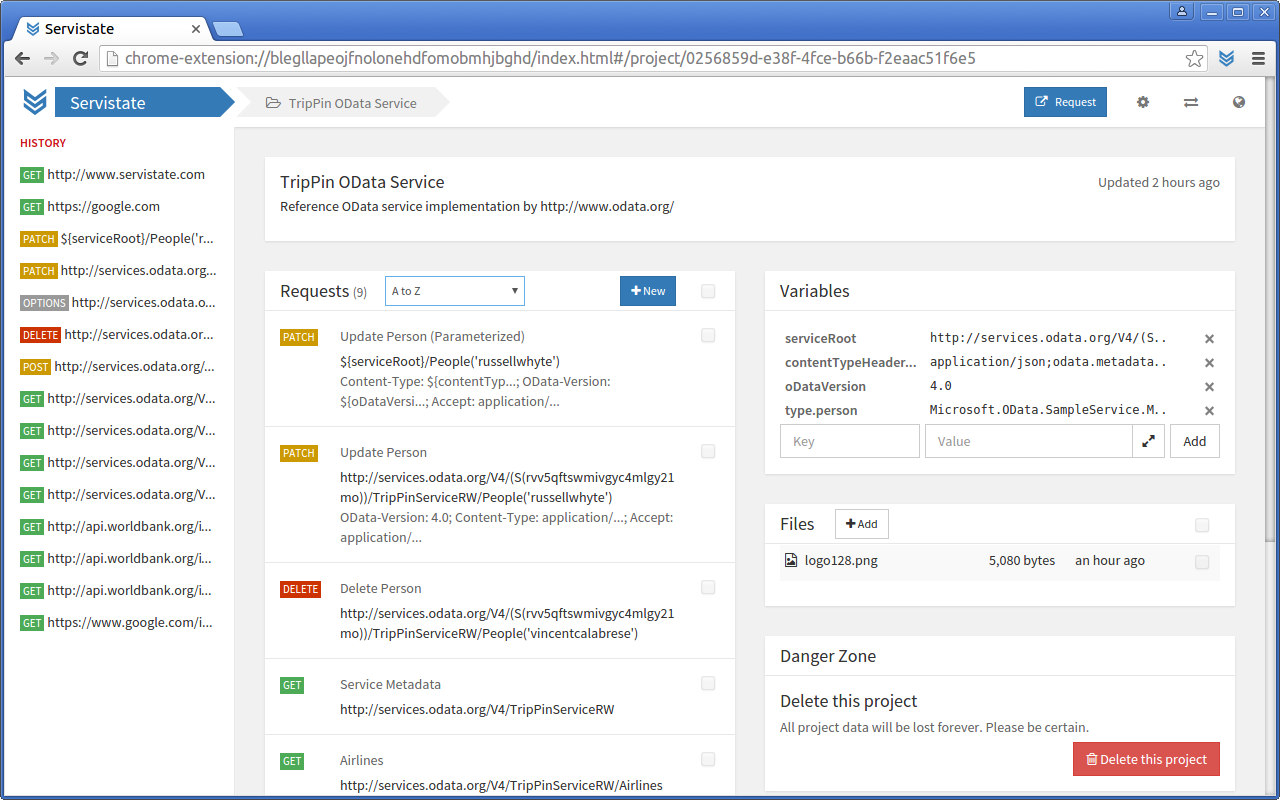
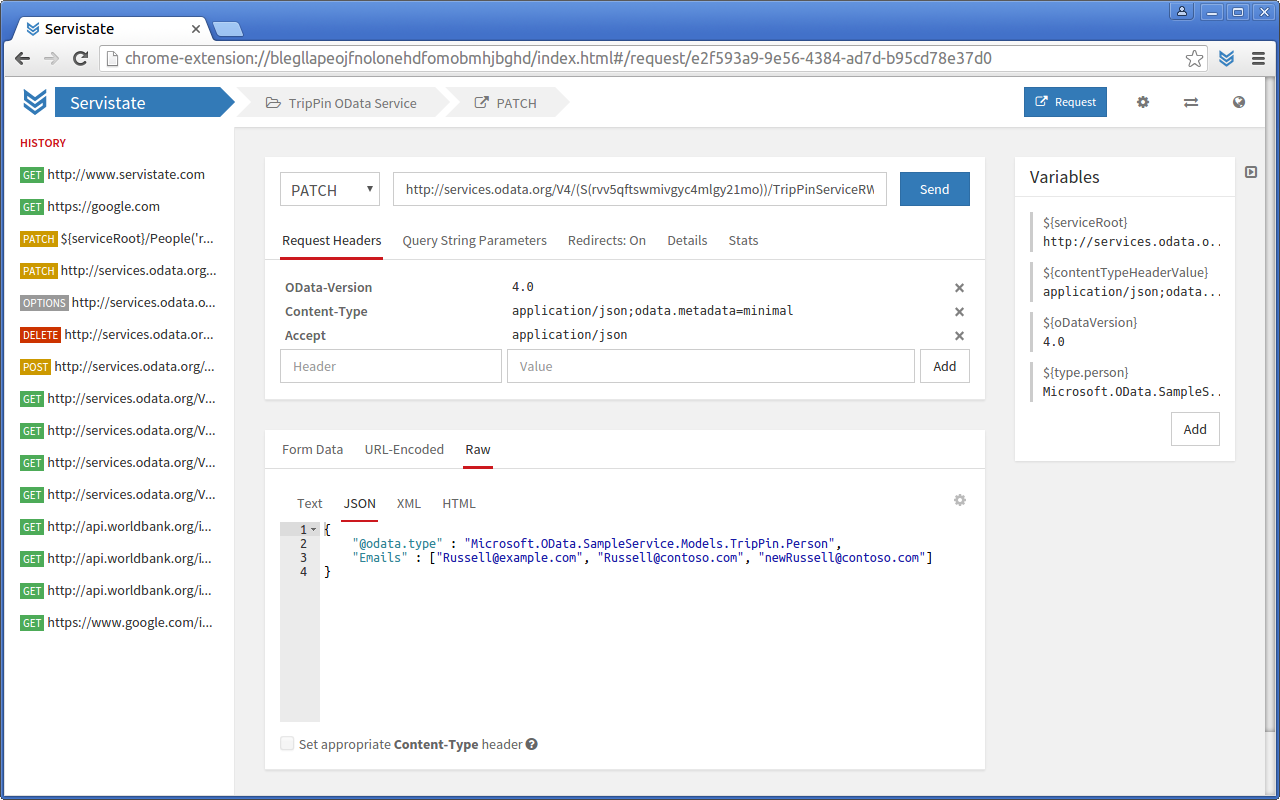
Build HTTP requests through an easy-to-use visual editor. Easily define query parameters, request headers and post data. Code editor included.
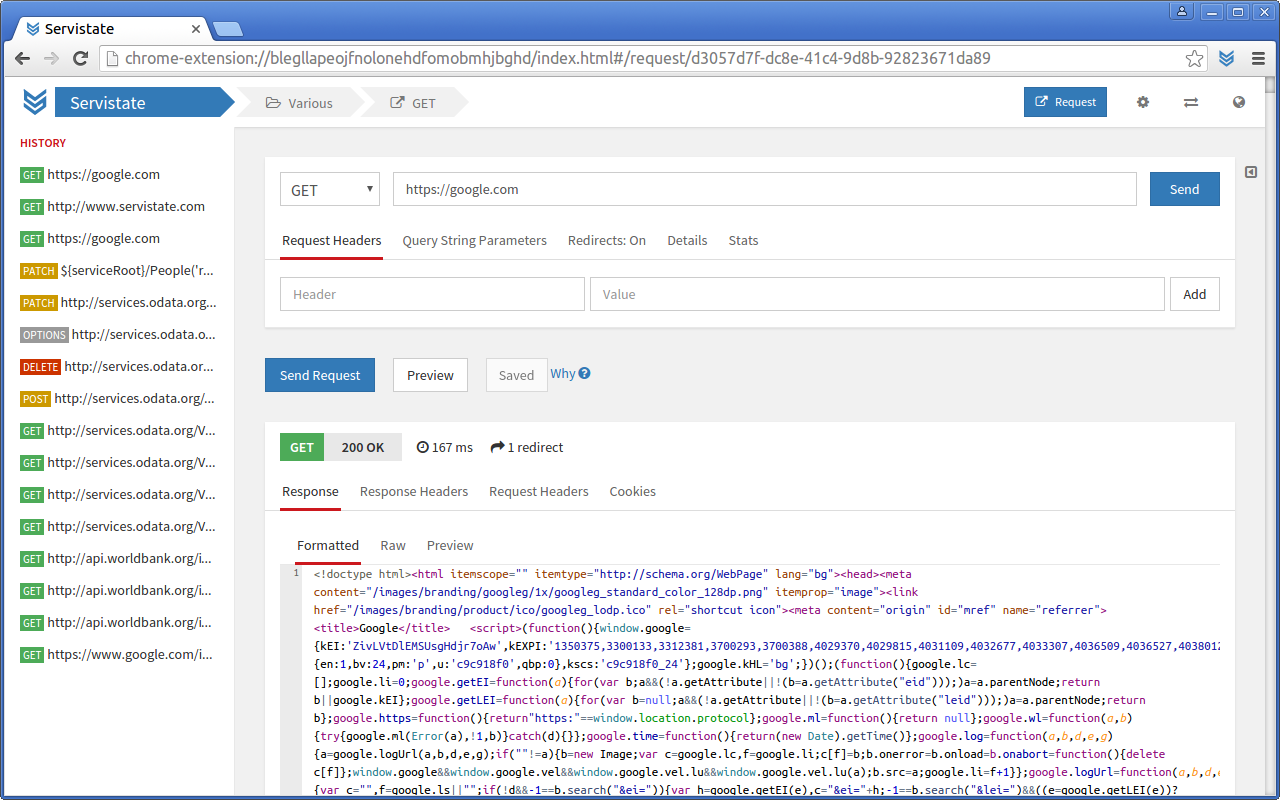
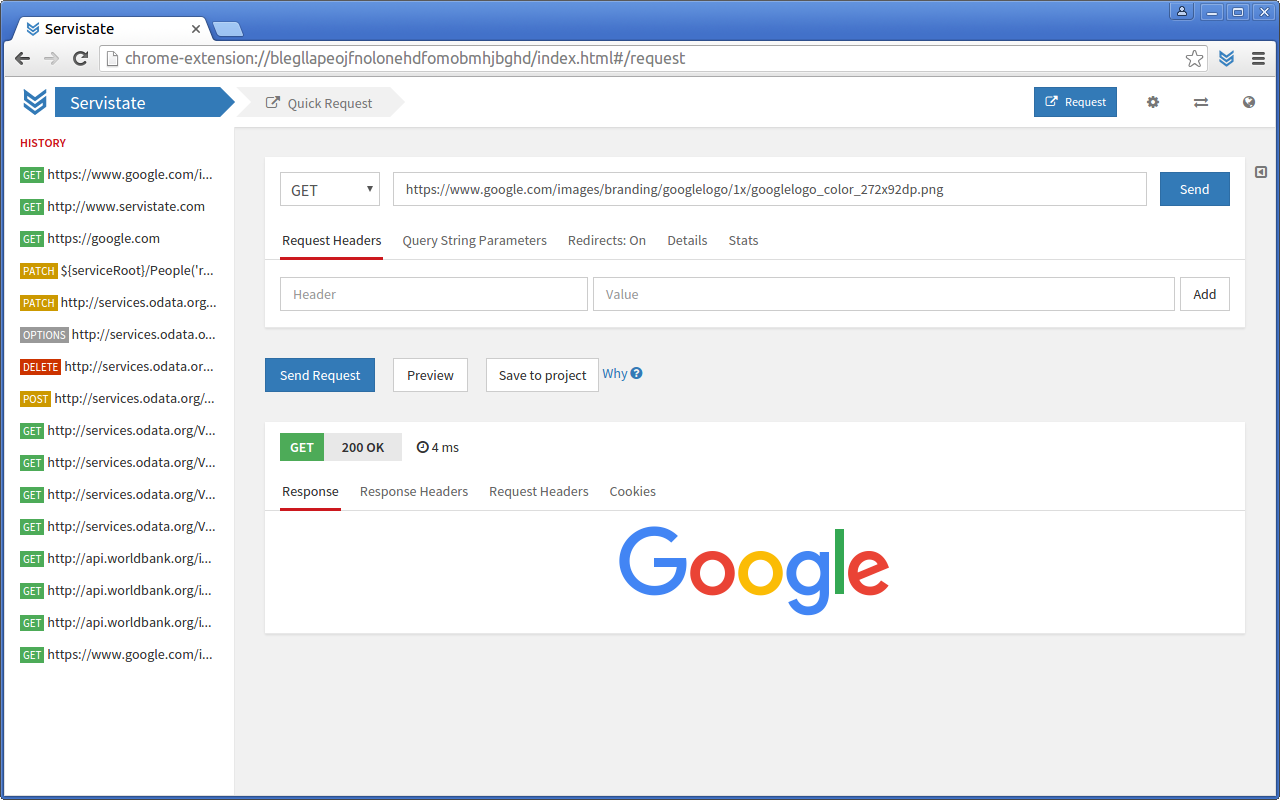
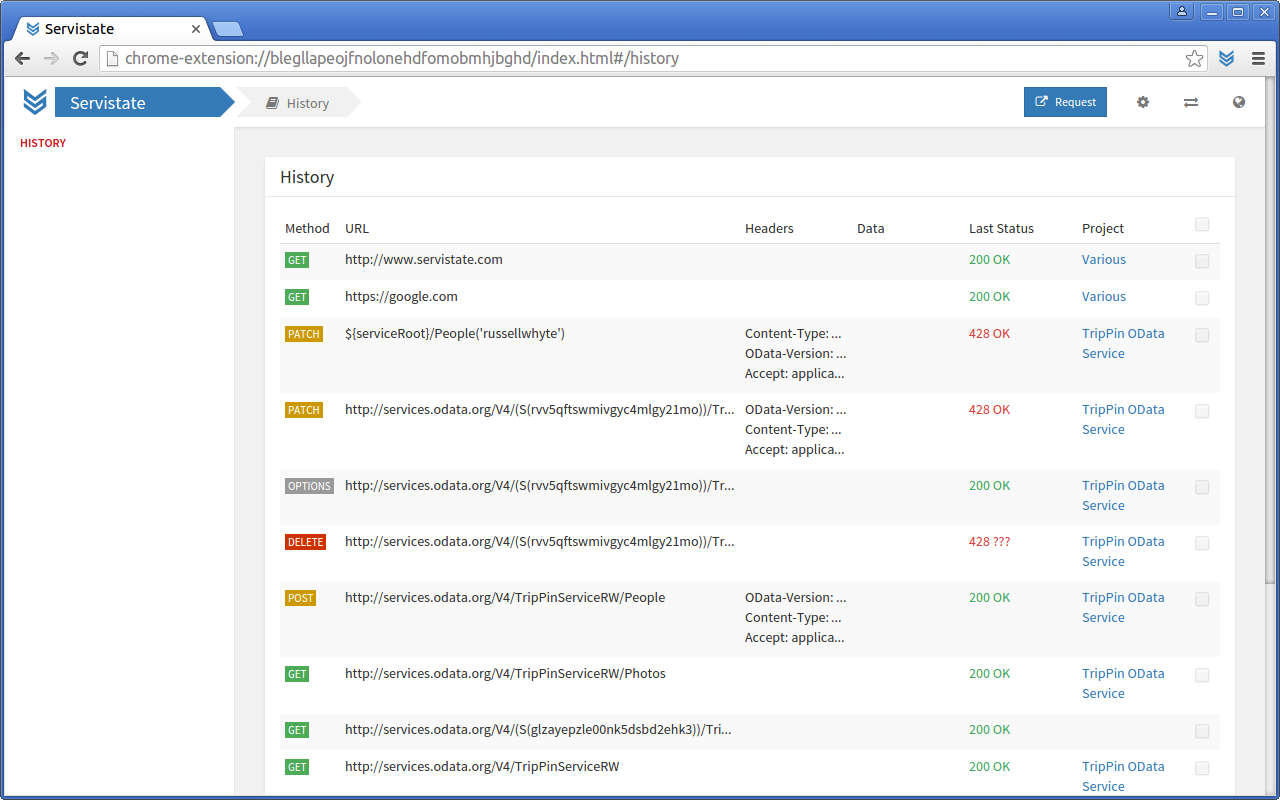
Parse and visualize HTTP responses. Prettify HTML, XML and JSON. Expand / collapse, search & navigate into JSON data.
Automatically track standard response metrics such as request time, status code and success rate. Monitor response stats real time.
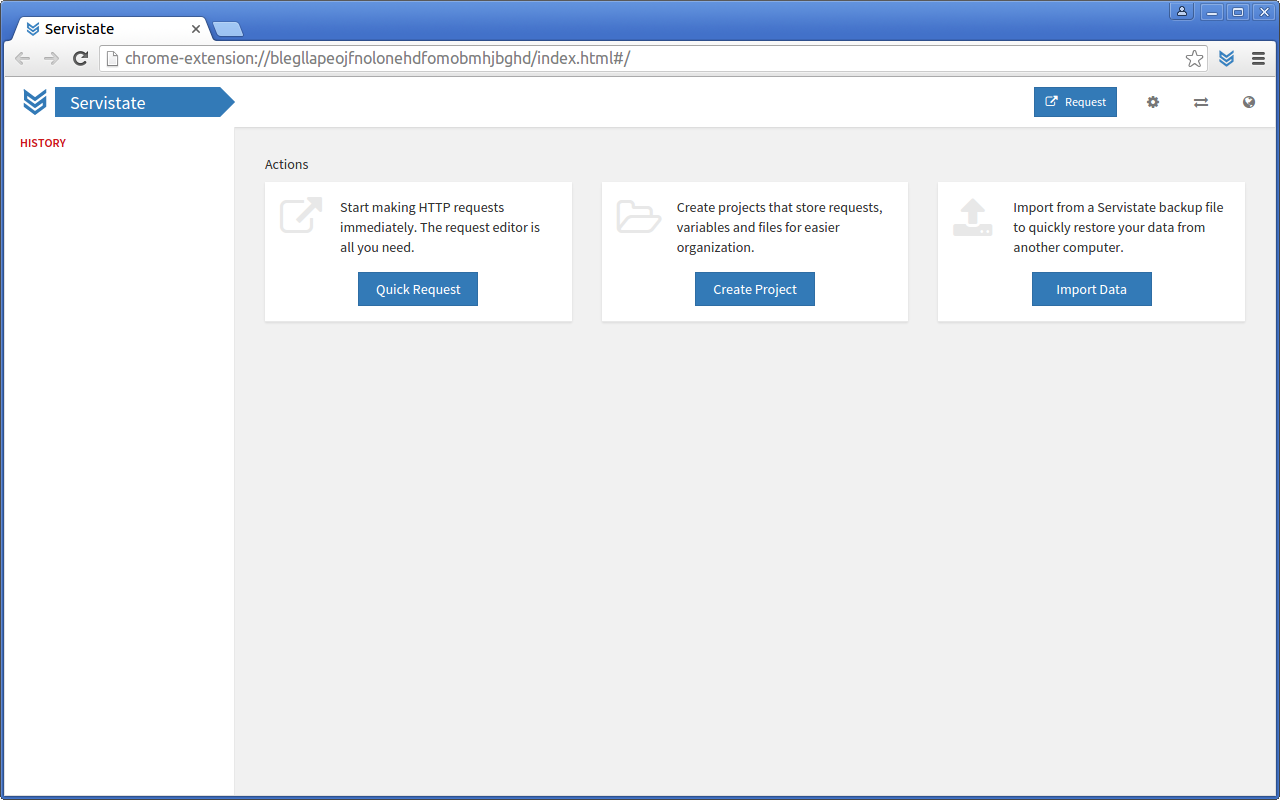
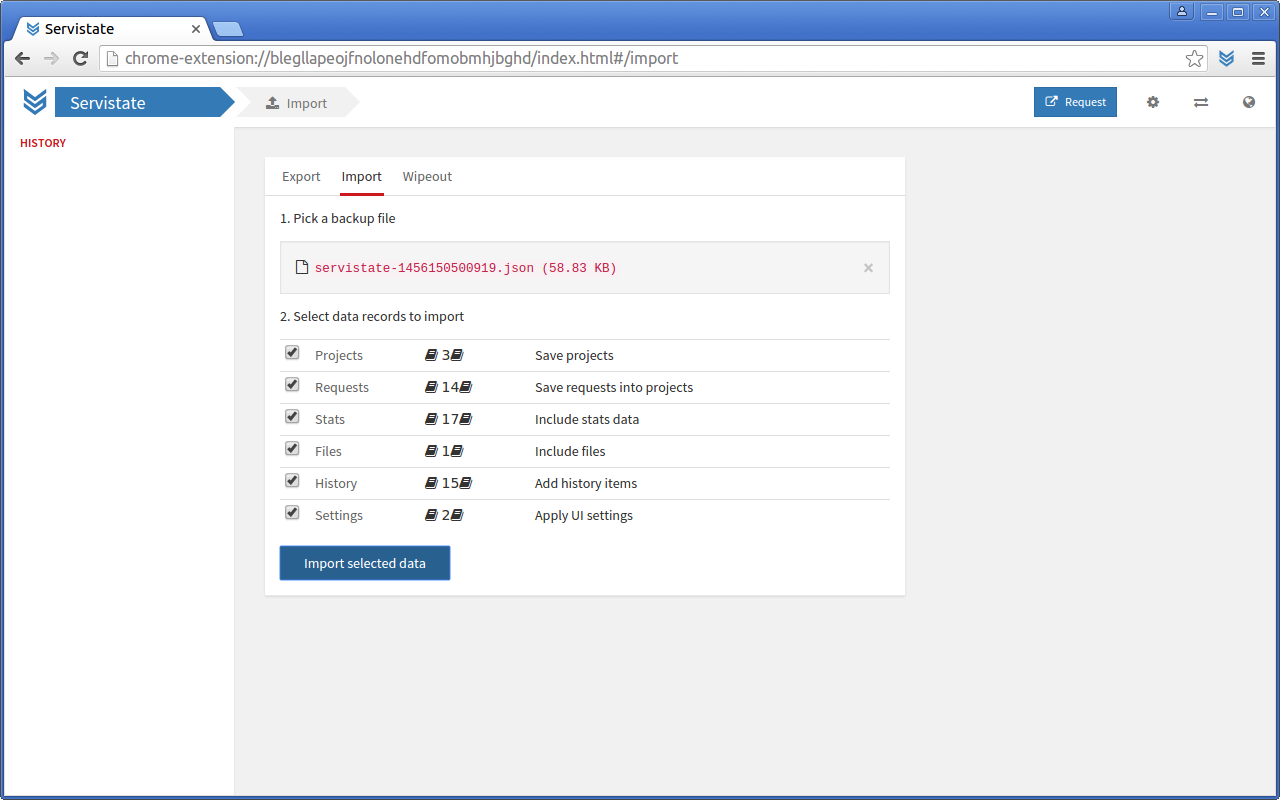
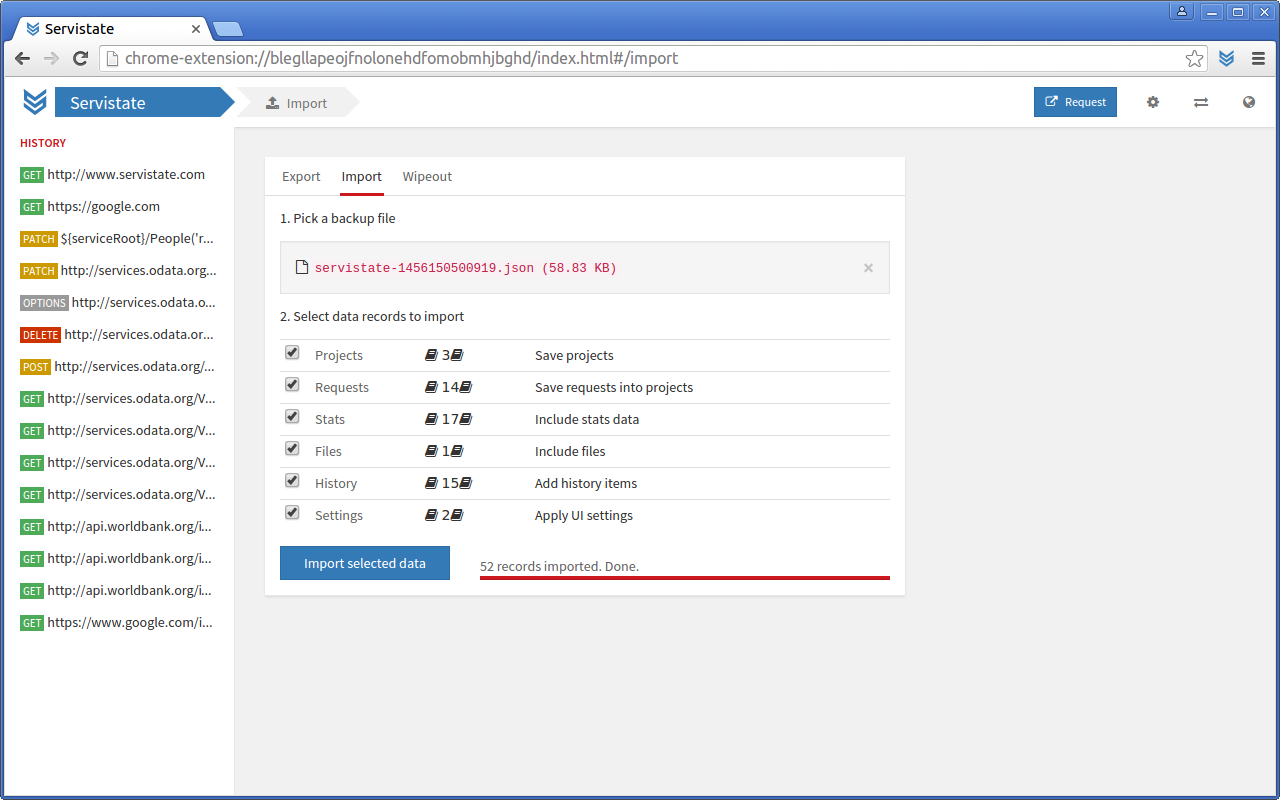
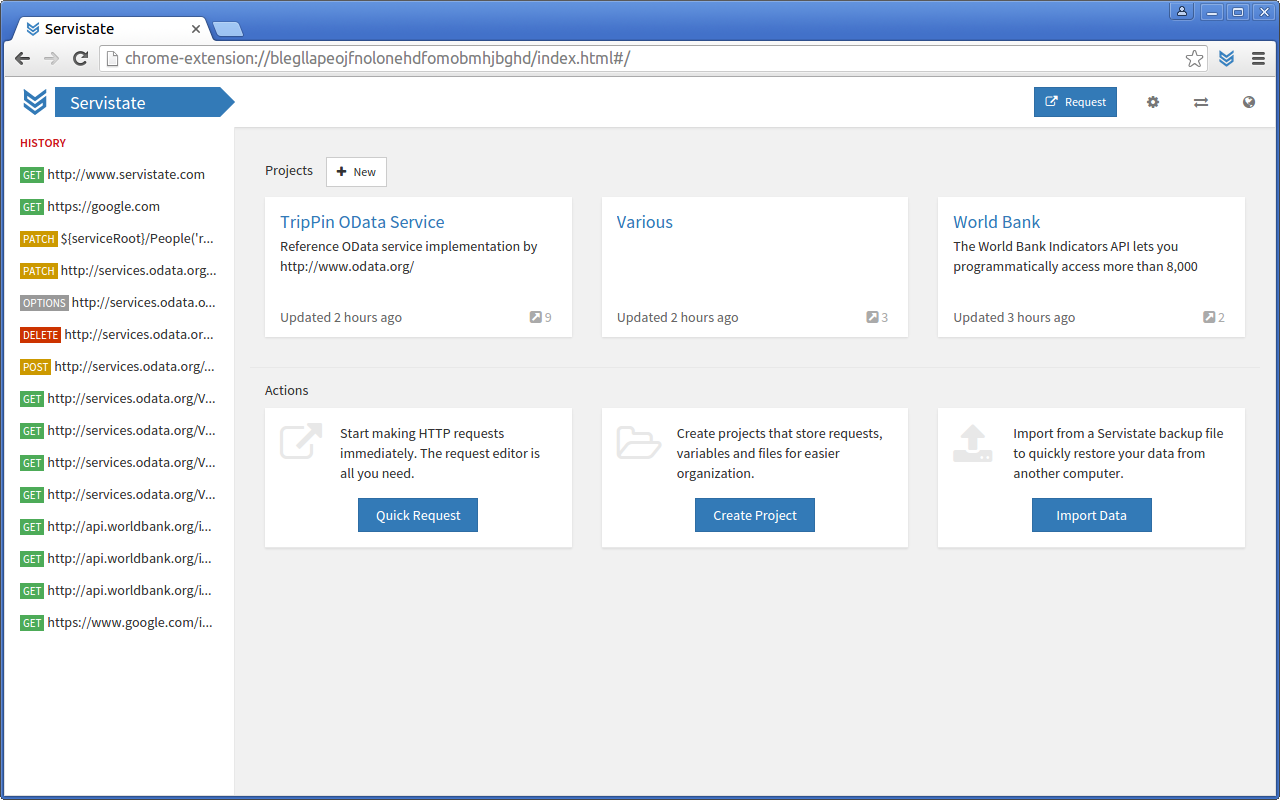
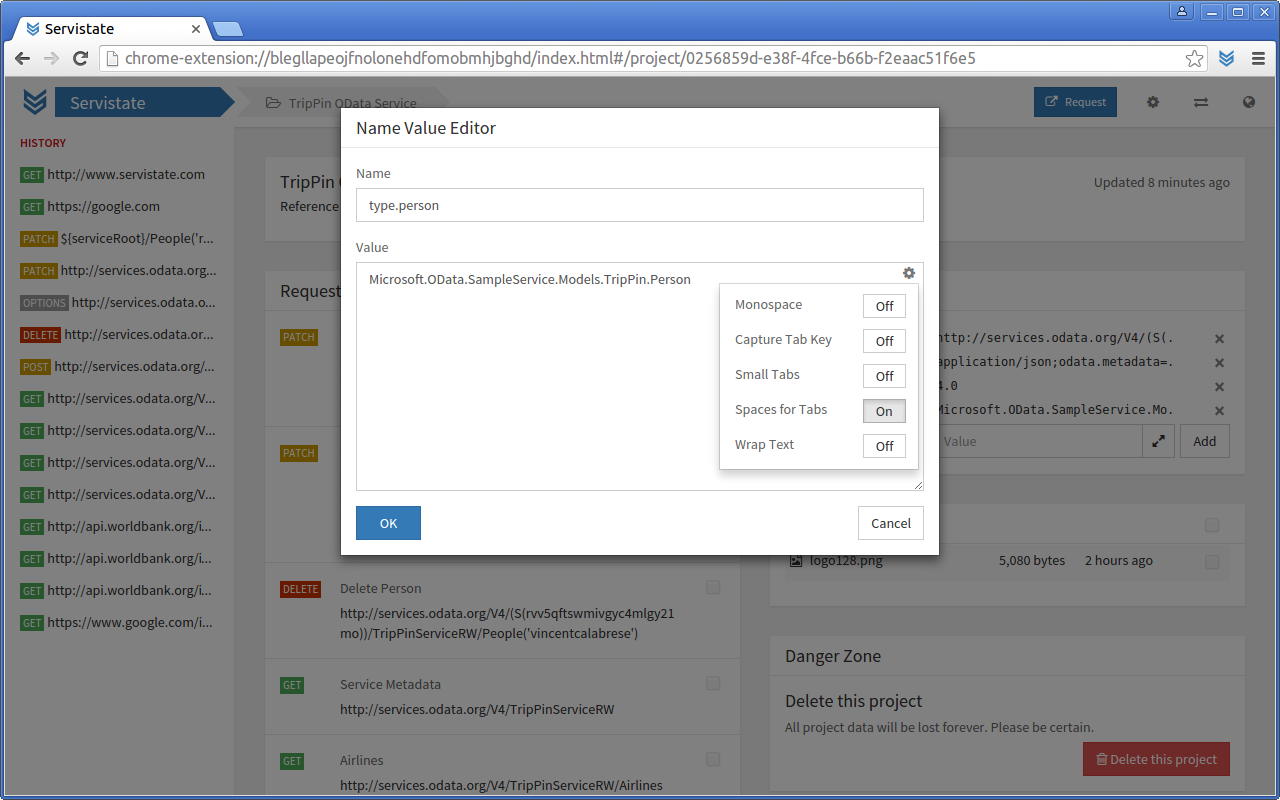
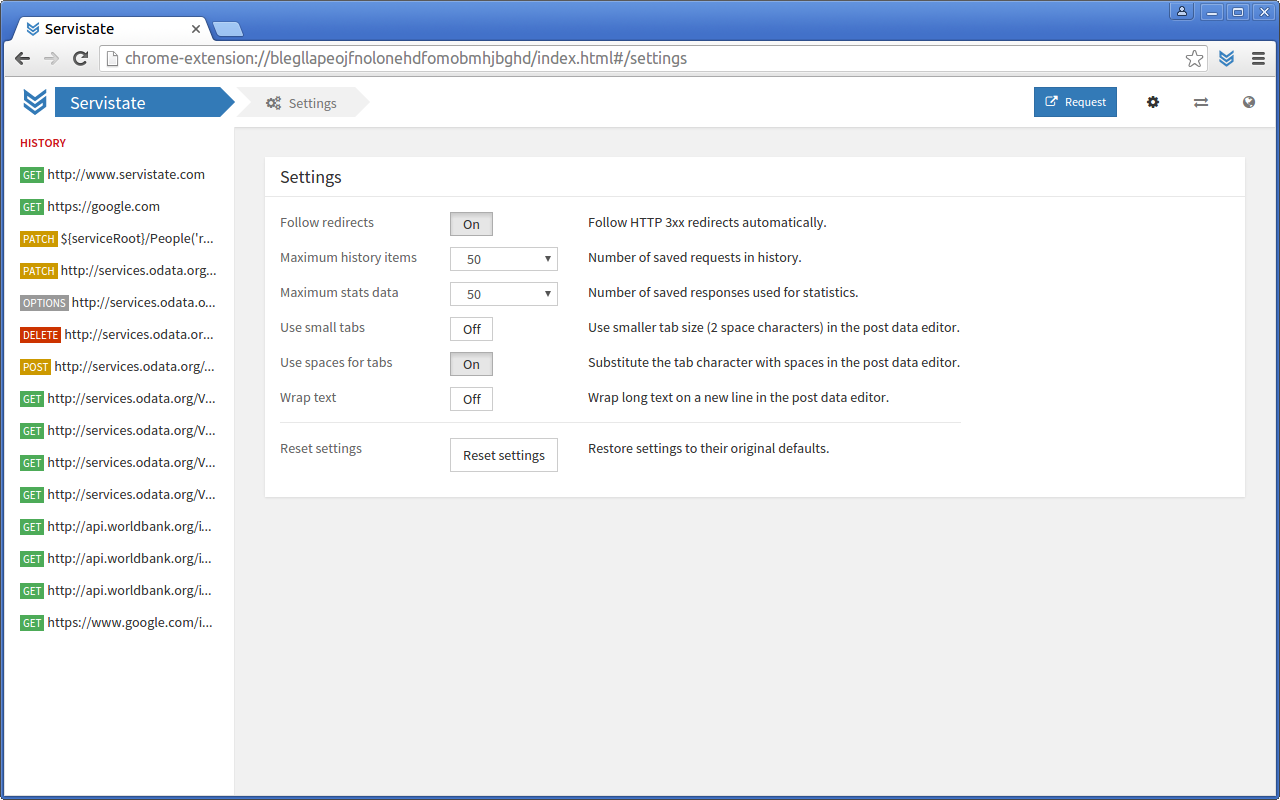
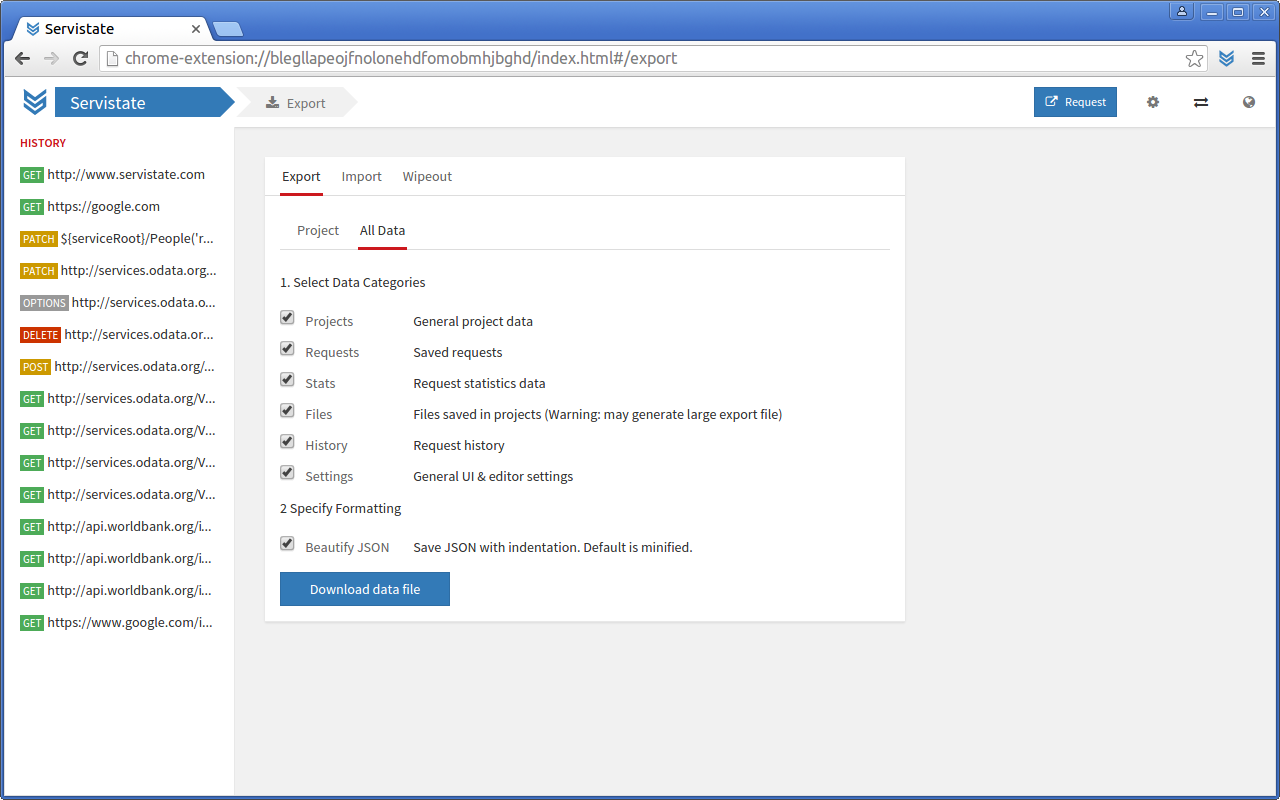
Save your API requests, stats and dashboards into projects. Import / export data in readable JSON. Your data is your own.
Define project-wide variables such as base URL, standard headers and post data. Expand variable references in requests.
For file upload requests, save uploaded files into projects for easy access and self-containment.
Organize and run your API tests straight from your HTTP editor. Monitor API test runs through the test runner. Red/green indicator included.
Verify HTTP status and header content. Parse response data and extract values. Validate by a regular expression, XPath or JsonPath.
Easily replay login, business workflows and end-to-end scenarios by chaining API requests. Extract and pipe response data into next request.















Do you still cURL your way out of API headaches? Servistate HTTP Editor is an all-in-one tool for working with APIs.